In this blog, we’ll explore three effective ways to customize the style of your Copilot agent:

We’ll discuss when to use each method and how to implement them seamlessly.
1. Customizing with JavaScript and CSS:
What It Is
This method involves embedding the Copilot agent on your website and directly applying styling using JavaScript and CSS. It’s a quick and developer-friendly way to make sure it fits seamlessly with your brand’s style.
When to Use It
- You want to change the appearance of the Copilot interface, like quickly adjusting colors, fonts, or layout.
- You’re adding Copilot to a custom website or a Power Page site where you have access to the HTML and can easily add JavaScript and CSS.
How to Use It
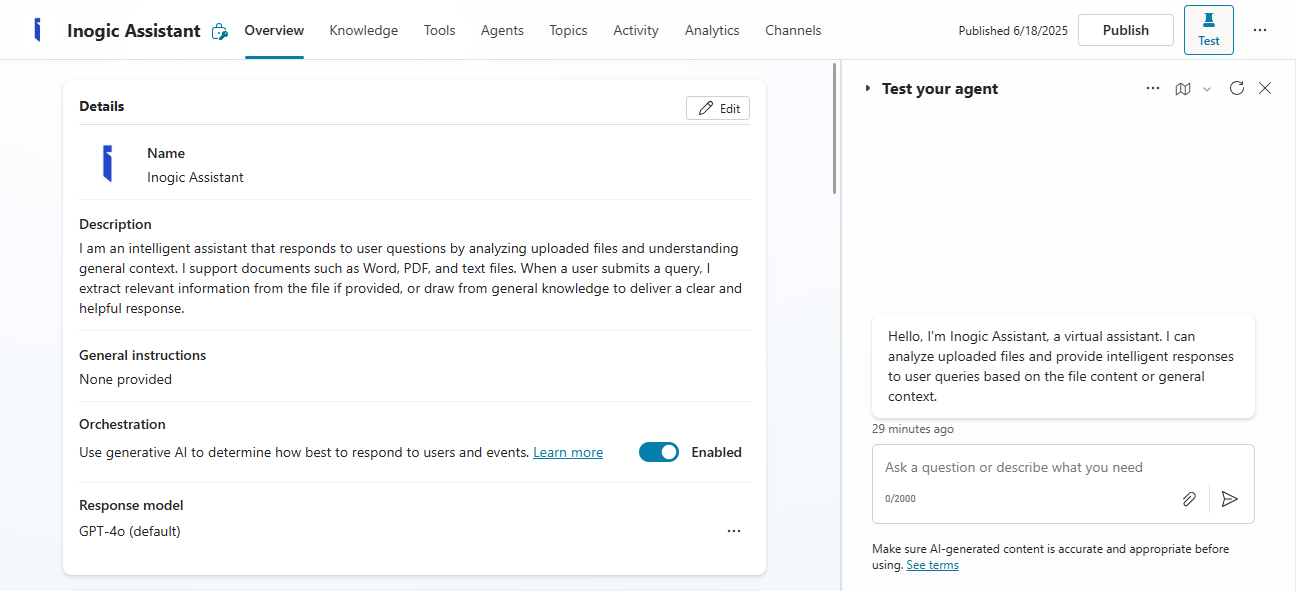
1. Create and Publish the Agent
- Use Microsoft Copilot Studio to create and publish the agent.

Read More>>

